In this tutorial, we will learn how to make a funny boy character in Adobe Photoshop. After drawing the sketch, we’ll use shapes, layer styles, the brush tool, and other effects to add some dimension to and life to our character.
Tutorial Details
- Program: Photoshop CS3
- Difficulty: Beginner
- Estimated Completion Time: About 40 minutes
Step 1
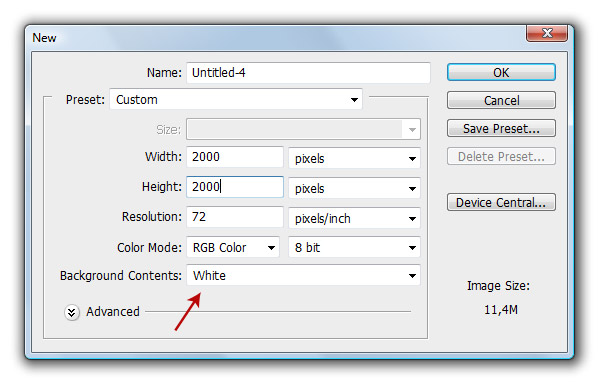
First create a new 2000 pixel by 2000 pixel document with a white background.
Step 2
Then lets make a quick sketch. Use the Brush tool and turn on the Shape Dynamics feature in the Brushes window.
Step 3
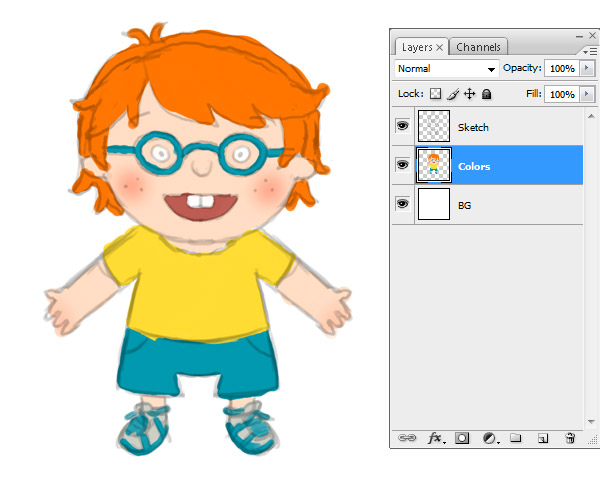
After that we are going to make a color sketch, so turn off Shape Dynamics for a harder Brush, and color the boy in the new “Colors” Layer.
Step 4
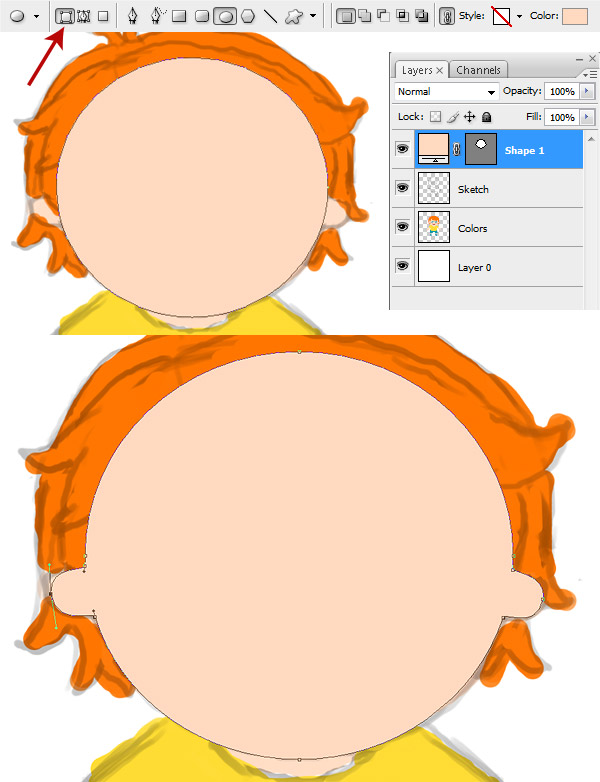
Now, let’s begin to add some details to our character, starting from the head. Make a circle with the Ellipse Tool, be sure to choose the Shape Layer feature. Then Command-click on the shape’s contour to make the object editable.
Choose the Pen Tool. Now you can add a new vertex by clicking anywhere on the contour. Command-click on a vertex if you want to move it or Alt-click on it if you want to change the sharpness of the angle. So let’s add the ears.
Step 5
Double-click on the right side of the Layer in the Layers window to open the Layer Styles window and add the following Layer Styles.
Step 6
Create a new layer and draw the blush areas using the Brush Tool. Then blur it with Filter > Blur > Gaussian Blur.
Step 7
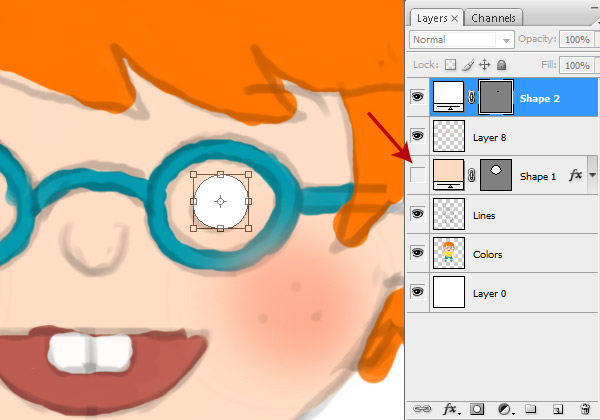
Now we need to turn off layer visibility for a while, so we can draw the eyes. In order to do that just Click on the eye-icon near the layer shown below. Draw a circle and transform it with Edit > Free Transform (Command + T).
Step 8
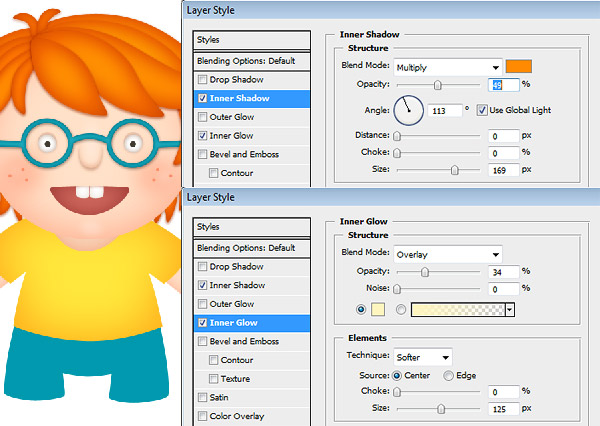
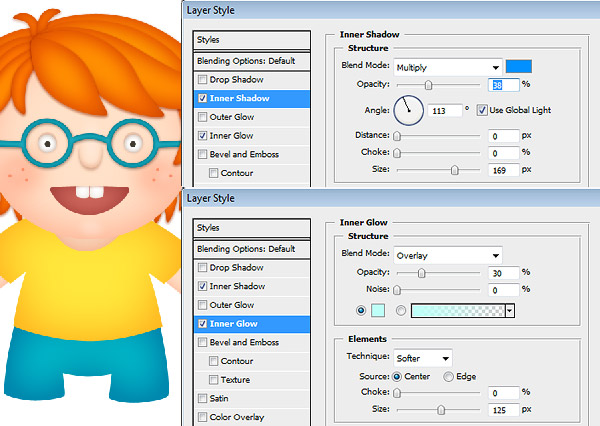
Add the following Layer Styles.
Step 9
Draw the pupil and the shadow above the eye.
Step 10
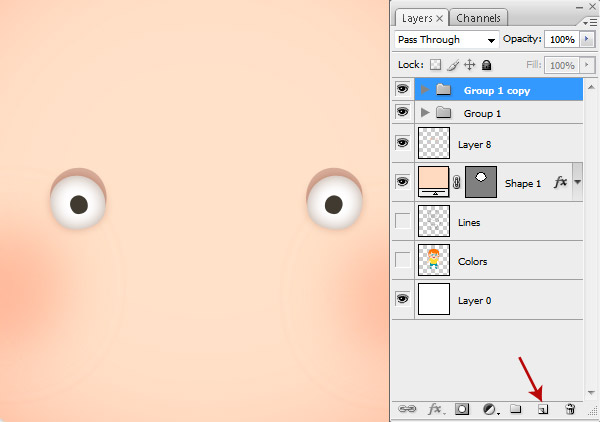
Now select the three layers related to the eye in the Layer window and group them (Command + G). Then drag the group to the New Layer icon to copy the group and thus create a second eye. Use the Edit > Transform > Flip Horizontal and move the second eye to the right position.
Step 11
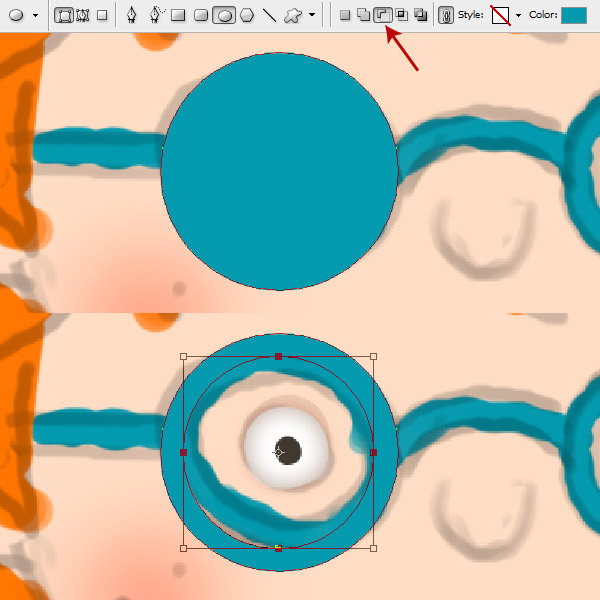
To draw the glasses, start with a circle using the Ellipse Tool. Then select the Subtract from Shape Area (-) feature and draw another circle inside the first one. To change circle position Command-click on the contour and use Free Transform (Command + T).
Step 12
Copy this layer and place it above the second eye. Draw all the other elements with the Pen Tool.
Step 13
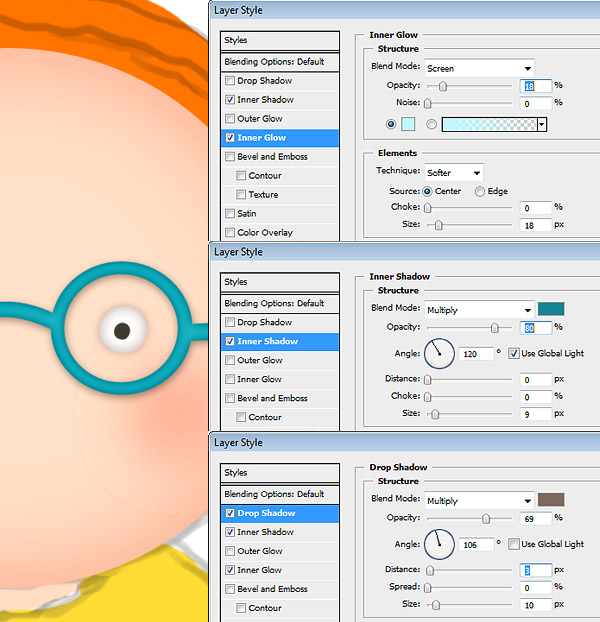
Merge all layers related to the glasses by selecting them and then pressing Command + E. Add the following Layer Styles.
Step 14
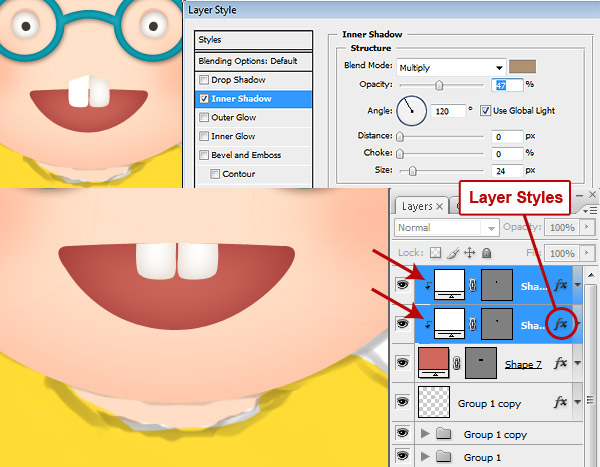
Draw the mouth with a Pen Tool and add an Inner Shadow to the layer.
Step 15
Now we are going to draw the teeth and add the Inner Shadow to them. To copy the Layer Style from one tooth to another drag the icon of the Layer Style while holding Alt + Command. Then clip the unwanted part of the teeth by selecting them in the Layers Window and pressing Alt + Command + G. This will create a Clipping Mask.
Step 16
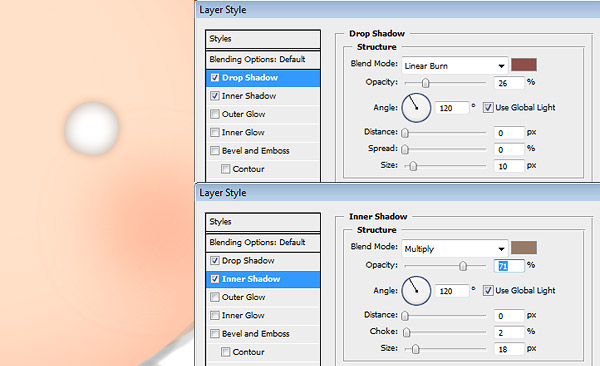
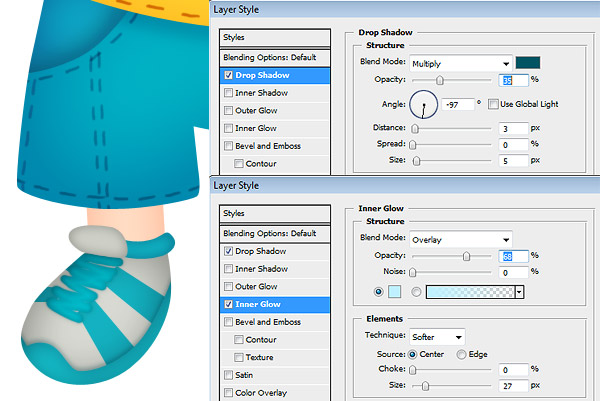
Now draw the nose and add the following Layer Styles. Be sure to turn off the Use Global Light.
Step 17
Now add some freckles onto the face using the Ellipse Tool.
Step 18
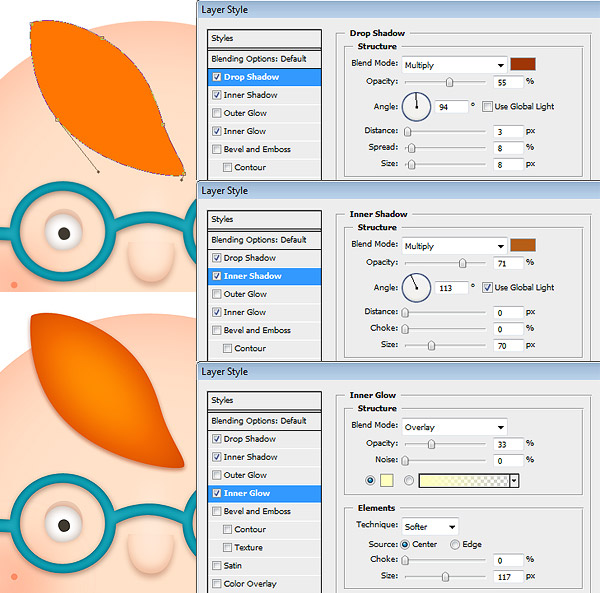
Let’s start drawing the hair. Use the Pen Tool to create separate locks and add the following Layer styles to them.
Step 19
When we draw small locks and copy the Layer Styles to them, we will see they are not as bright as we want. Adjust the Size of the following Layer Styles to make them brighter.
Step 20
A part of the locks we’ll draw under the “head” layer, so they won’t overlap the face.
Step 21
Add more details to the ears. You can create these shapes with the Pen Tool.
Step 22
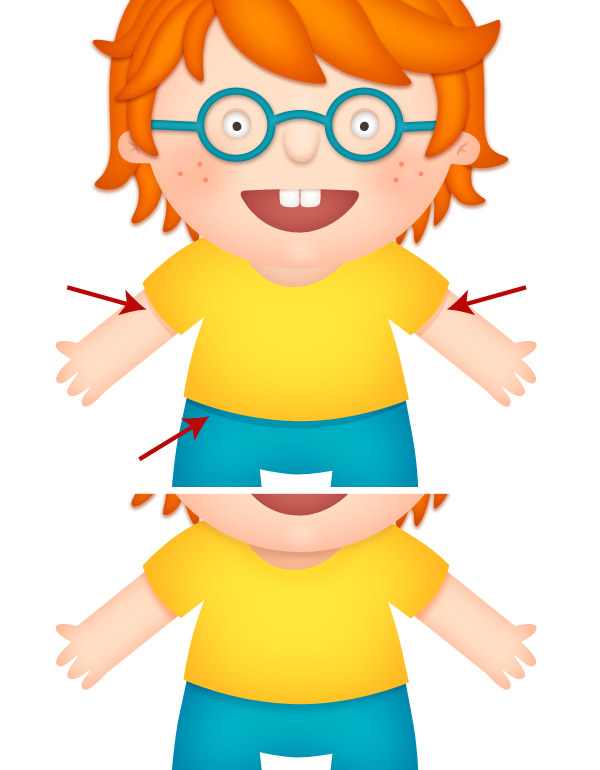
Then using Pen Tool draw the clothes and the hands.
Step 23
Draw the neck in the t-shirt collar. Then add the following layer Styles to the neck and to the hands.
Step 24
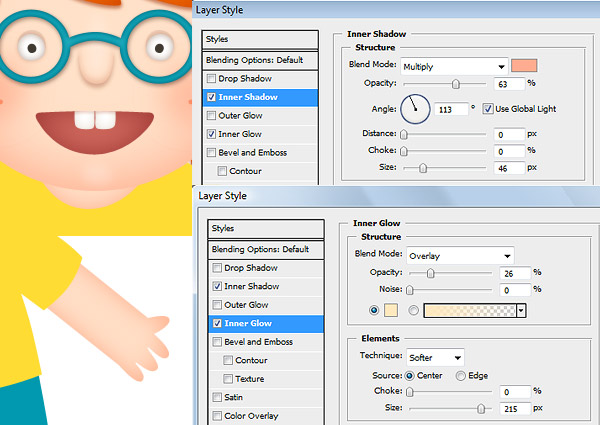
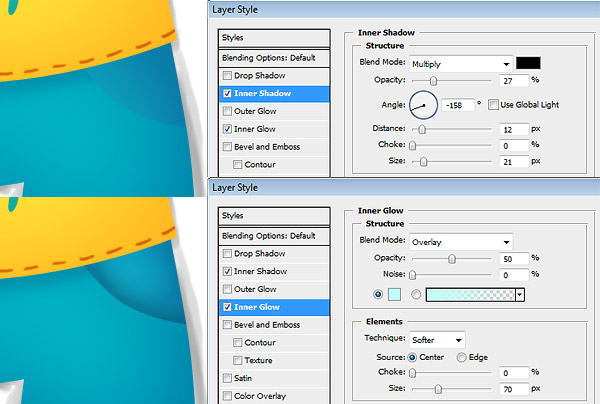
Add the following Layer Styles to the t-shirt…
Step 25
…And to the shorts.
Step 26
Add some shadows to the hands and to the shorts. Blur them a little with Gaussian Blur (3-5px).
Step 27
Now use the Pen Tool to add a print design to the t-shirt. Then use the Brush Tool to add the seams.
Step 28
Draw the pockets and make the Clipping Masks for them. Add the following Layer Styles.
Step 29
Draw the seams on the shorts too.
Step 30
Now we can start drawing the leg. Copy the Layer Style from the hand to the leg. Then add a sock and a sneaker using the Pen Tool. After that draw the laces with the Brush Tool.
Step 31
Add the Inner Shadow to the socks and to the laces. Then add decorative streaks and a sole to the sneaker. Make a Clipping Mask for them.
Step 32
Add the following Layer Styles to the sole.
Step 33
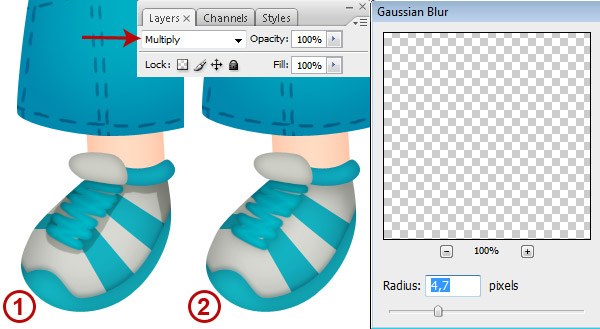
Draw the shadow on the sneaker using a gray color. Change the Blending Mode for the layer to Multiply and blur it a little with Gaussian Blur.
Step 34
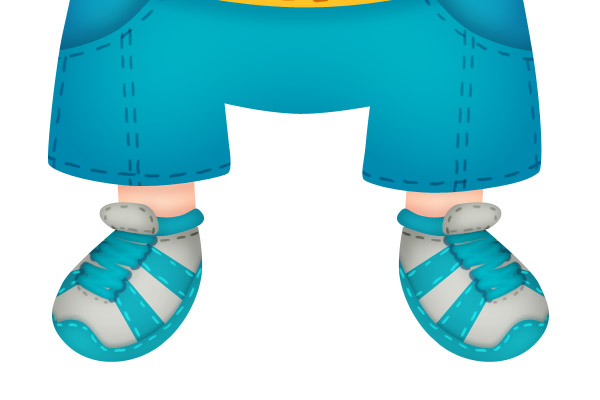
Add the seams and the holes for the laces using the Brush Tool.
Step 35
Group the layers related to the leg, copy the group and apply Flip Horizontal to it. Use the Move Tool to change the position of the copied group.
Step 36
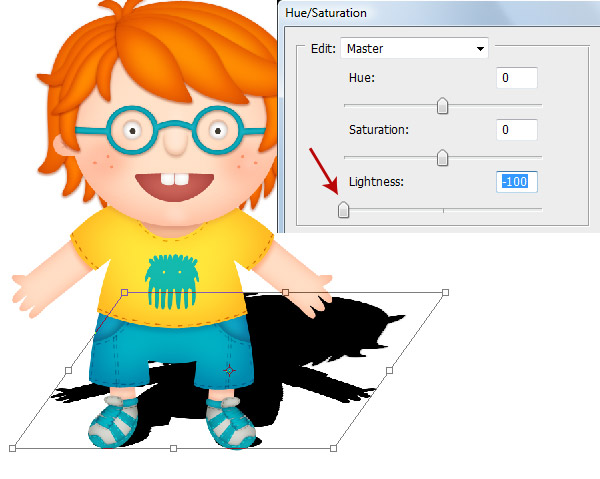
The boy is finished. Now we need to add the shadow cast by him. So group all the layers except the “background” layer (Command + G), copy the created group and merge it (Command + E).
Open the Image > Adjustments > Hue/Saturation (Command + U) window and move the Lightness slider to the leftmost position. This will make the layer black. Drag this layer under the “boy” group and distort it with the Free Transform + Command.
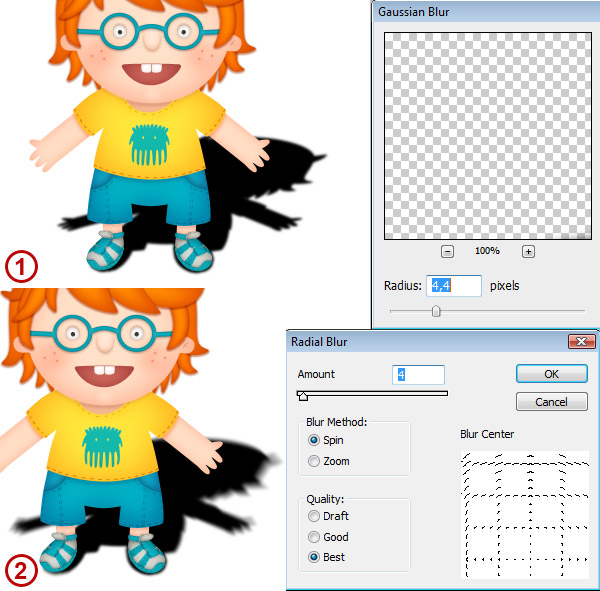
Step 37
Blur the shadow twice: the first time with Gaussian Blur and the second time with Radial Blur.
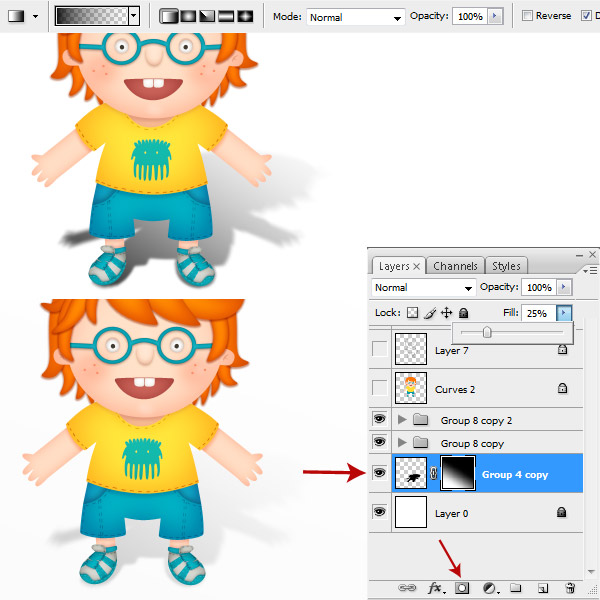
Step 38
Add the Layer Mask by clicking on the Add Layer Mask icon in the Layers Window. Use the Gradient Tool to change the visibility of the shadow. Then set the Fill option of the layer to 25%.
Step 39
Shadows from colored objects can’t be gray, so let’s colorize our shadow a little with the Hue/Saturation (Command + U).
Step 40
The shadow must be harder in the place where the sneakers meet with the ground. So, draw it in the new layer. Then blur and colorize it too.
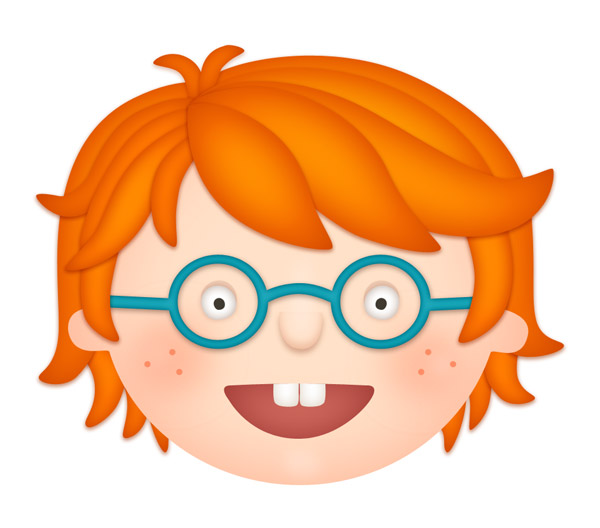
Conclusion
We are done! That is the final result!









































No comments:
Post a Comment